Intefaccia utente nel web: Dimensionamento dei paragrafi e scelta dei font
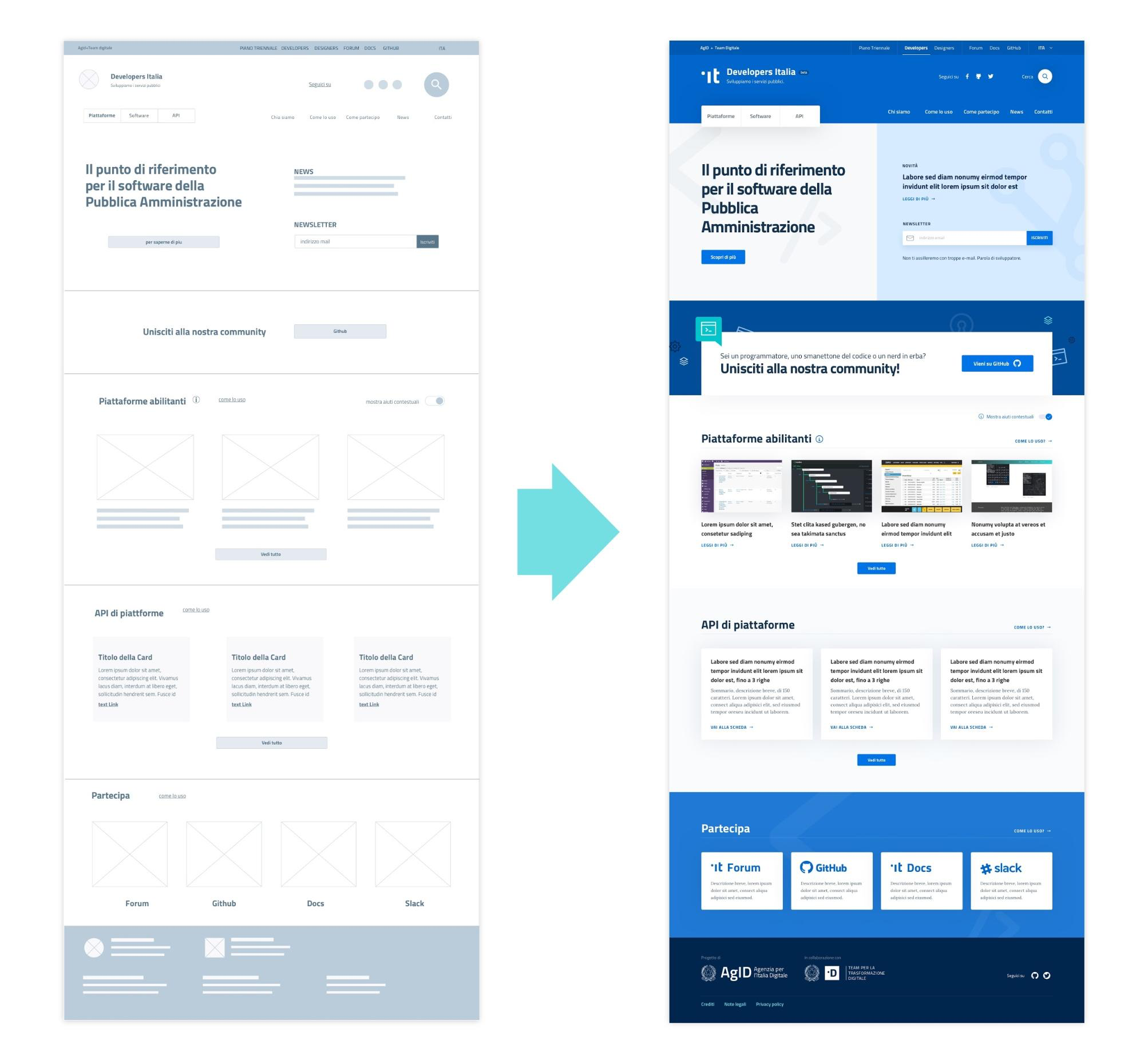
Quando si realizzano i contenuti di un sito o un servizio digitale dedicato ad amministrazioni pubbliche, le linee guida di design per i servizi web della Pubblica Amministrazione del Progetto di Designers Italia rappresentano una opportunità di innovazione digitale per tutti gli stakeholder.
Se occorre strutturare i contenuti con uno stile comunicativo coerente e una strategia editoriale sostenibile nel tempo occorre verificare che tutti gli elementi (testo, titoli, sommario, metadati, oggetti multimediali, interfacce) rispettino le indicazioni per un linguaggio semplice e efficace.

A tale proposito la leggibilità, l’usabilità e, naturalmente, l’accessibilità sono obiettivi irrinunciabili proprio per realizzare una interfaccia utente nel web, con un naturale approccio “mobile first”, e sia duttile da rimanere al passo con le tendenze tecnologiche che emergeranno in futuro.
Dimensionamento dei paragrafi
Un paragrafo che consenta una lettura confortevole e attenta del testo non dovrebbe superare i 75 caratteri ed essere caratterizzato da un allineamento a sinistra.
L’allineamento giustificato e senza sillabazione è da evitare a causa della spaziatura non uniforme e la conseguente minore leggibilità che comporta.
I paragrafi possono essere distanziati o tramite uno spazio verticale o tramite una indentatura di misura pari a quella dell’interlinea.
L’interlinea è calcolata tenendo conto di una immaginaria griglia di 8px, in modo da creare una sorta di “ritmo verticale” nella lettura.

La Tipografia
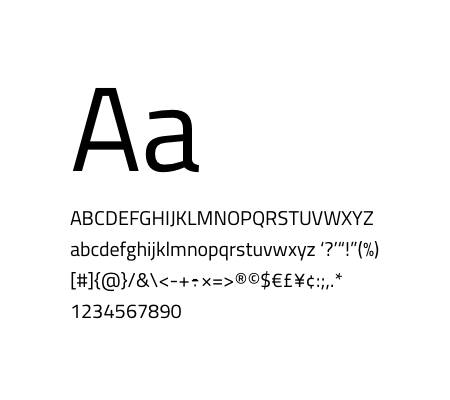
Per quanto riguarda la cosiddetta tipografia, la principale famiglia di font consigliata è il Titillium Web, il typeface secondario è il Roboto Mono, mentre il come terzo typeface scelto è il Lora.
Titillium Web. È stato scelto come typeface principale per i contenuti web, grazie alla x-height ampia, alla struttura lineare e alla flessibilità d’uso grazie ai suoi 11 stili; esso è stato realizzato come progetto didattico dagli studenti del corso in Type Design dell’Accademia di Belle Arti di Urbino.
Roboto Mono è la variante monospaced della famiglia Roboto ed è stato introdotto per la chiarezza e leggibilità dei numeri; non a caso è adatto a essere utilizzato per la rappresentazione di numeri, calcoli matematici, numeri in tabelle, codice di programmazione.
Lora, invece, è stato introdotto per la sua leggibilità essendo nato espressamente per la lettura su display.

Tutti questi typeface sono rilasciati con licenza SIL Open Font License e sono scaricabili da Google Fonts, una piattaforma di distribuzione gratuita di font per il web.
Collegamenti
I collegamenti devono naturalmente avere un elemento di distinguibilità rispetto al testo normale. E’ buona norma quindi mantenere una sottolineatura, specialmente se il link è inserito all’interno di un paragrafo, anche se è accettato anche il grassetto.
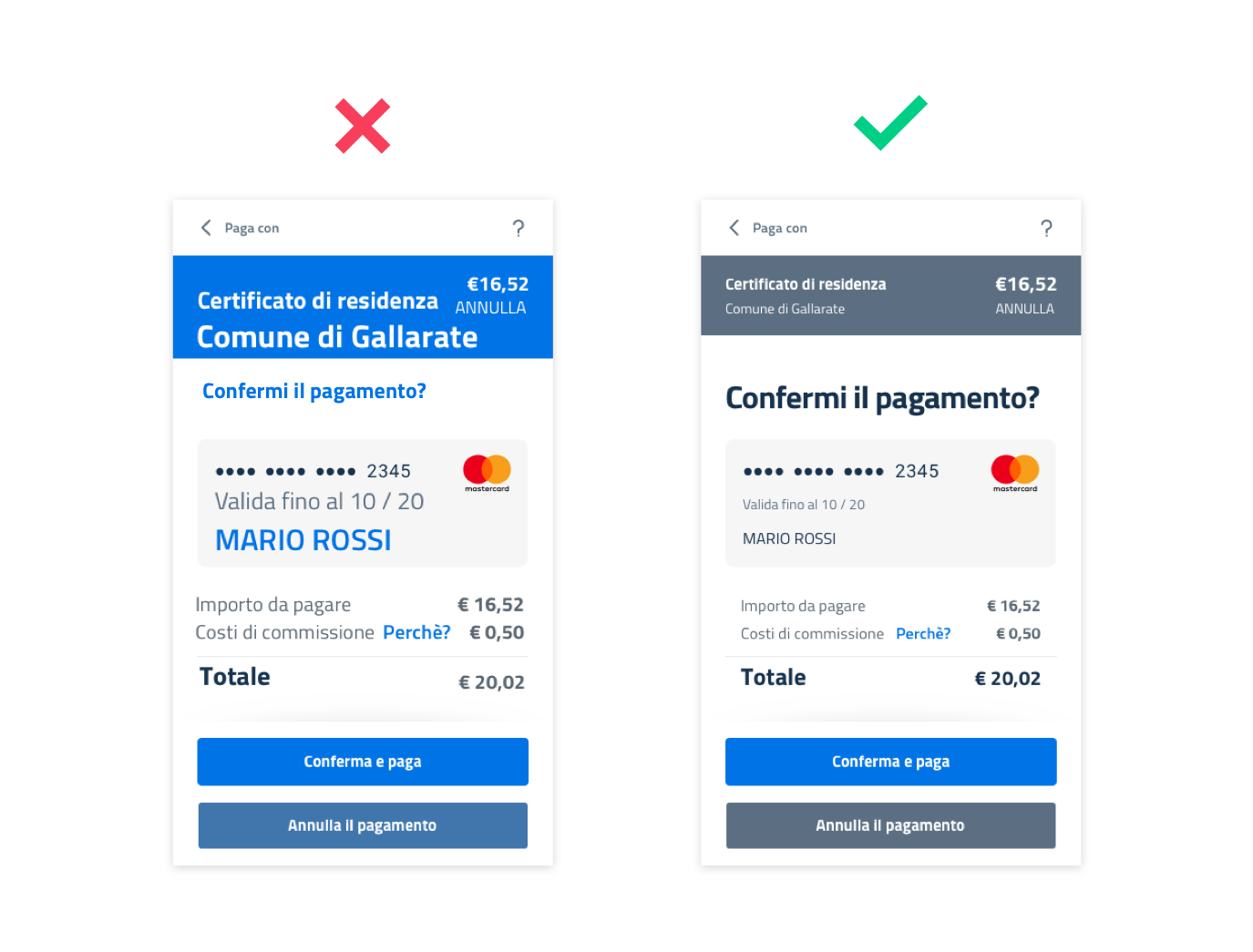
Uso del colore
Come raccomandato dalle specifiche di accessibilità WCAG, la scala cromatica deve garantire che tra testo e sfondo sia garantito un rapporto di contrasto minimo di 4,5:1.
Si ricordi che il colore non deve mai essere un elemento discriminante nel testo, nel senso che non può essere usato come unico mezzo per veicolare un’informazione: ipovedenti, daltonici e non vedenti non sarebbero in grado di identificarli correttamente.
Occorre che sia possibile percepire la differenza di colore in contesti di fruizione ormai frequenti:
- da smartphone o tablet, di giorno e all’aperto
- una stampa in bianco e nero della pagina web
- una pagina web videoproiettata.

Visite: 463
